
ADFS Rollen als Claim durch Gruppen Mitgliedschaft
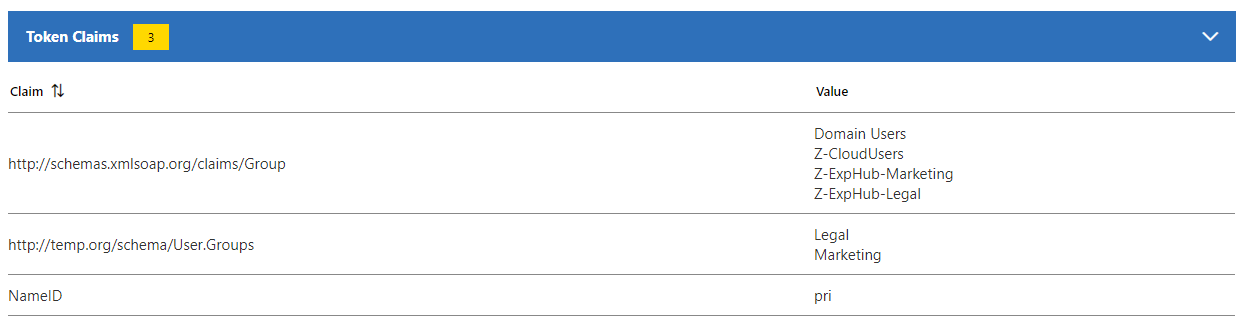
Ich habe schon verschiedene SaaS Applikationen gesehen, welche es erlauben Rechte in der Applikation anhand eines Claims aus dem SAML Token zu vergeben. Die Implementierung ist von Applikation zu Applikation unterschiedlich, weshalb ich mich in diesem Beitrag möglichst Allgemein halten werde. Ein mögliches Anwedungsgebiet dafür wäre ein Role Based Access Control (RBAC) in einer Applikation. Dabei wird die Rollenzuweisung vom Service Provider an den Identity Provider delegiert. Der Identity Provider schreibt anhand seiner Claim Regeln eine oder mehrere Rollen in einen entsprechenden Claim Typ. ...